A database is perhaps the most critical piece in all our apps. It’s so important that we put in all we have in order to protect it. After all, the security of our data depends on it right?
Infact, the most minimalistic configuration we run our apps in is having an intermediate service, often called the backend, in between the database and the client. The database is hidden away from the world. We just can’t trust the outside world with our data. And why should we?
All of this comes at a cost. The price we pay for this security layer is flexibility. Changing the query pattern or updating the data model results in changing both the frontend and the backend. This makes updating the app a tedious and error prone process.
The Problem
Security is still a distant goal
I have always wondered if all of this is even worth it.
What did we really achieve by having a custom backend tailor made for our app. It’s not that its a hundred percent secure. Security still lies in the hands of the one coding the backend and making the APIs.
You as the developer are in charge of using the various authentication schemes and thinking about all the possible loopholes which an attacker could use to exploit your app. One might also argue that security is often the last concern from a developer’s perspective.
What about API compatibility?
Moreover, the way the current scenario is, we are pushing out new updates and releases multiple times each day.
This pops up a new challenge of compatibility. How do we even make sure our backend API doesn’t break existing clients? Nobody wants a million customer complaints just because you added a single db column.
The Solution
GraphQL to the rescue
In comes GraphQL.
GraphQL is an amazing tool which lets you define the query in the frontend itself! This opens up a new dimension of possibilities.
You can now modify the query without having to update the backend. So the client can ask for precisely the data they need and nothing more.
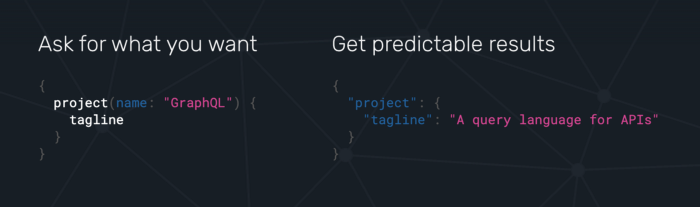
Here’s how you would write a simple GraphQL query:

Pretty straight forward right?
It also allows you to run mutations on the database i.e. run insert, update and delete queries.
There is one hiccup
Without getting into the pros and cons of graphql let’s see how it addresses the concerns we had for security.
GraphQL has a concept of resolvers which is where you map individual fields to the database. This is also the place where you place your business logic. Your security layer goes in here too.
The way the resolvers are designed makes it difficult to reason out the security part. And if not done right, GraphQL can expose sensitive data to the frontend. Hence it is useful only in conditions where a simple JWT based authentication may suffice. For anything more complicated, which requires querying a database to authorize a query, GraphQL isn’t a good match.
What about the other sensitive APIs then? They will have to be implemented in the traditional way. So now we have too many moving pieces and libraries we need to deal with.
Thinking of Business Logic as Authorization Problems
Let’s be honest, GraphQL does make our lives a hell lot simpler. The idea of empowering the frontend does ring a bell somewhere.
Let’s rework this security piece.
Another way of looking at security would be in terms of access control. It’s remodeling the business logic to who is allowed to perform what kind of operations.
Let me give you an example of Instagram to make this a bit more clear.
“You can view public profiles or those which you follow.”
Let’s rephrase this logic a little.
“You can only view a profile, if it’s ‘isPublic’ field is true the caller’s userId is in the followers list.”
Now the actual logic might be different but I hope you get my point. All I need to do to authorise this request is query the database to check a certain set of fields / columns.
Once we are done with the validation of the request, all that is left is a simple read operation on the database.
In comes Space Cloud
All of this would make a lot of sense if we have an Authorisation Module intercepting all our client requests. This module needs to be JWT aware and should have the ability to query our database as well.
Well that’s a lot of new concepts to digest.
To boil it down in one sentence, we need the flexibility of GraphQL and the power of an authorisation module.
In other words, we need to add an authorisation layer over the querying layer (which in this context is GraphQL).
We have built Space Cloud to tackle this precise problem. Space Cloud is a web server which provides realtime APIs on top of any database.
Its got a robust security module which helps you model your business logic as authorisation problems. You can match the fields in the incoming query against JWT token claims. There is also an option to fire database queries and probe the response to authorise requests.
On the client side, it provides an easy to use API which lets you fire various kinds of CRUD requests directly from the frontend. No need to write any backend code or resolvers whatsoever.
Currently MongoDB, Postgres (and all Postgres compatible databases) and MySQL (and all mysql compatible databases) are supported.
As an extra goodie, it also lets you perform live queries, which syncs database mutations across clients in realtime.
The best part? Space Cloud is completely open source licensed under the permissive Apache 2 license. Here’s a link to the GitHub repo.
Wrapping Up
Space Cloud is a pretty cool tool. I know I’m talking about my own project here, but you must give it a try.
You can follow the quick start page to get things up and running or get your hands dirty in the getting started guide.
I’m not saying GraphQL isn’t the right way forward. You should definitely use it if it fits your use case.
No matter what you use, let’s make sure our databases see the light of day.
If you like what we are doing, do star us on GitHub.
We would love to get you onboard as well! You can start by posting about a bug or suggest improvements. Also, you can join our discord server to get in touch with us directly.











